Explanation of associated functions automatically generated by controls
Some controls will automatically generate associated functions. The specific explanation of the associated functions generated by these controls is as follows :
[!Note] The
XXXXin the function represents the control ID, please replace it yourself in the actual process
Button control
static bool onButtonClick_XXXX(ZKButton *pButton) { return false; }When the button is clicked, this function is called.
- The parameter
ZKButton *pButtonis the pointer of the clicked button. A series of operations can be performed on the control through the member functions of the pointer. This pointer is the same object as the object pointed to by the global variablemXXXXPtr.
- The parameter
Edit Text control
static void onEditTextChanged_XXXX(const std::string &text) { }When the text in the Edit Text box changes, the system will automatically call this function.
- Parameter
std::string &textis the complete string in the current Edit Text box.
- Parameter
Seek Bar control
static void onProgressChanged_XXXX(ZKSeekBar *pSeekBar, int progress) { }When the current progress value of the Seek bar changes, the system will automatically call this function.
- Parameter
ZKSeekBar *pSeekBaris the pointer of the Seek Bar control, and a series of operations can be performed on the control through the member functions of the pointer. - Parameter
int progressis the progress value of the current Seek Bar
- Parameter
Slide window control
static void onSlideItemClick_XXXX(ZKSlideWindow *pSlideWindow, int index) { }When you click an icon in the sliding window control, the system will automatically call this function.
- Parameter
ZKSlideWindow *pSlideWindowis the pointer of the slide window control, and a series of operations can be performed on the control through the member functions of the pointer. - Parameter
int indexis the index value of the currently clicked icon. For example, a total of 10 icons are added to the slide window, and the index value range is [0, 9]
- Parameter
List control
The list control is the most complex control, it will create three associated functions. Although there are many functions, it is very easy to understand according to the following steps.
First, if the system wants to draw a list control, it needs to know how many items it has. So there is the following correlation function
static int getListItemCount_XXXX(const ZKListView *pListView) { return 0; }Parameter
const ZKListView *pListViewis the pointer of the list control, which points to the same object as the global variablemXXXXPtr.Return value is an integer, which means how many items there are in the list, which can be defined according to your needs.
After the system knows the number that needs to be drawn, it is not enough. It also needs to know what content you display for each item. So with the following function, it will be called multiple times, allowing you to set the display content of each item until each item is processed.
void obtainListItemData_XXXX(ZKListView *pListView, ZKListView::ZKListItem *pListItem, int index) { //pListItem->setText(index) }- Parameter
ZKListView *pListViewis the pointer of the list control, which points to the same object as the global variablemXXXXPtr. - Parameter
ZKListView::ZKListItem *pListItemis the pointer of the list item, corresponding to theItemin the UI file - Parameter
int indexis the index value ofpListItemin the entire list. It has a certain range. For example: The return value of thegetListItemCount_XXXXfunction is 10, which means there are 10 items in the list. Then the range ofindexis [0, 9], combiningpListItemandindex, you can know where the list item you set now is in the entire list.
In this function, you can set the display content of each item separately according toindex.
For example: The commented statement in the function means: each list item displays its corresponding index number as text.
- Parameter
Similar to the button control, the list control also has a click event, but it judges which list item is currently clicked based on the index value.
static void onListItemClick_XXXX(ZKListView *pListView, int index, int id) { //LOGD(" onListItemClick_ Listview1 !!!\n"); }When the list control is clicked, the system will calculate the index number of the list item and will automatically call this function.
- Parameter
ZKListView *pListViewis the pointer of the list control, which points to the same object as the global variablemXXXXPtr. - Parameter
int indexis the index value of the currently clicked list item in the entire list control - Parameter
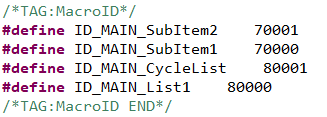
int idis the id of the currently clicked control. Note that this id is different from the ID name in the attribute table. Its specific macros are defined in the correspondingActivity.hfile. For example inmainActivity.h

The function of this id parameter is that when there are multiple sub-items in the list item, it can be used to distinguish which sub-item is currently clicked.
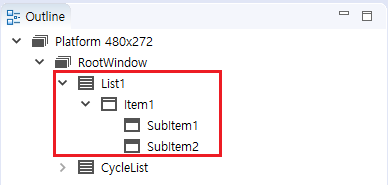
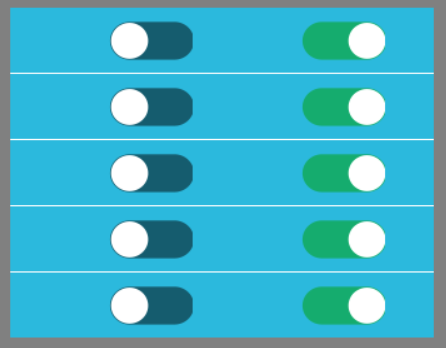
For example: As shown in the figure below, I added two list items to the list item and added a picture decoration as a switch button. The attribute ID names areSubItem1andSubItem2respectively. When I click onSubItem1 in the case of, by judging the equal relationship between the parameteridandID_MAIN_SubItem1andID_MAIN_SubItem2, which switch is clicked can be determined.
Example code :static void onListItemClick_XXXX(ZKListView *pListView, int index, int id) { //LOGD(" onListItemClick_ Listview1 !!!\n"); switch(id) { case ID_MAIN_SubItem1: //LOGD("Clicked the first subitem of item %d in the list", index); break; case ID_MAIN_SubItem2: //LOGD("Clicked the second subitem of item %d in the list", index); break; } }

- Parameter