Multi-language
FlywizOS provides multi-language function to facilitate internationalization.
How to add
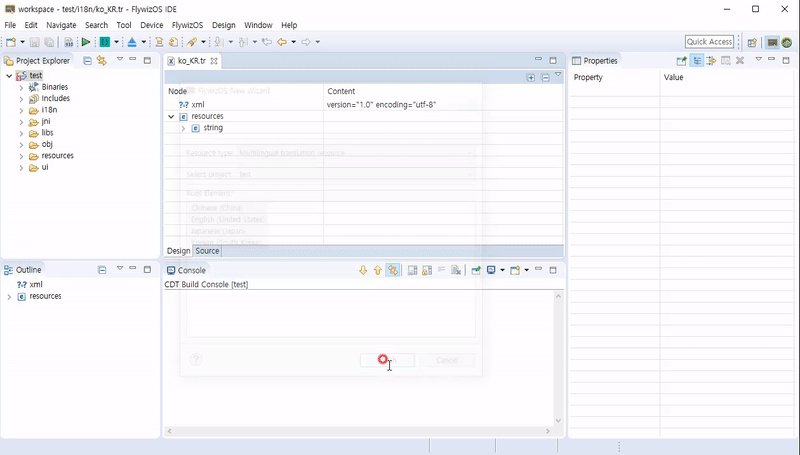
First, create a multi-language file through the new wizard.

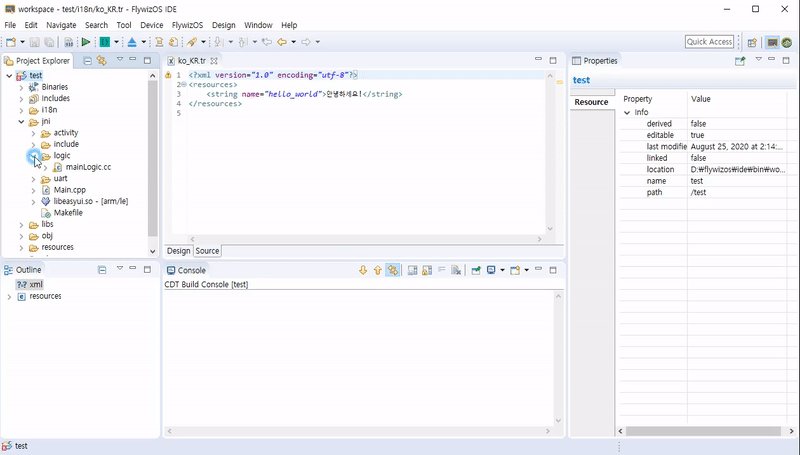
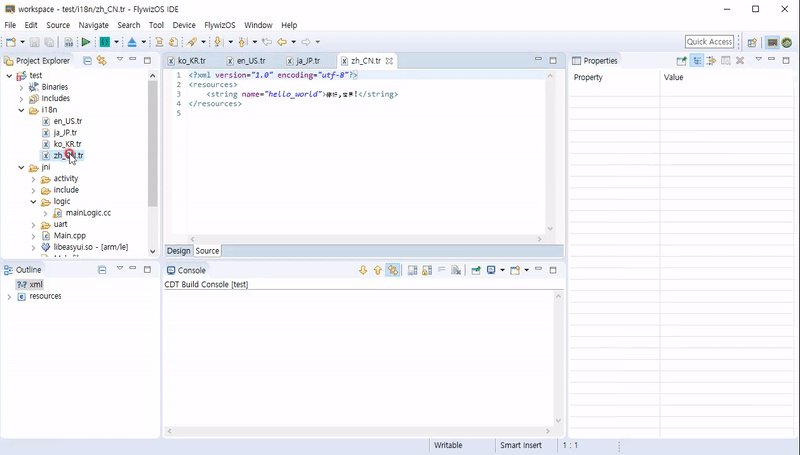
After creation, a subfolder named i18n will be generated under the project, and the default tr file will be added. The file name of each tr file represents the corresponding language (do not modify the file name at will).
- Double-click to open the tr file, you can see that the content is in xml format. Each string tag represents a translation. The name attribute is used to give an alias (it is recommended to name it as a combination of English, numbers, and underscores), and then use the alias to represent the string in the code.
Note: The alias cannot be repeated in the same configuration file.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">Hello world!</string>
<string name="hello_flywizos">Hello, FlywizOS</string>
</resources>
If you want to wrap in the string, use 
 to escape, as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="new_line_test">first line
second line</string>
</resources>
As shown above, we will alias the string "hello, world!" as hello_world, and alias the string hello, FlywizOS as hello_flywizos, if we want to add For more translations, we just need to add the string tag according to the example.
- Since it is a multi-language, we have to add the same
nametag to each language. In this way, when we switch languages, the system will replace the content according to thenameattribute. After the configuration file is added, we can use it in the ui file and code.
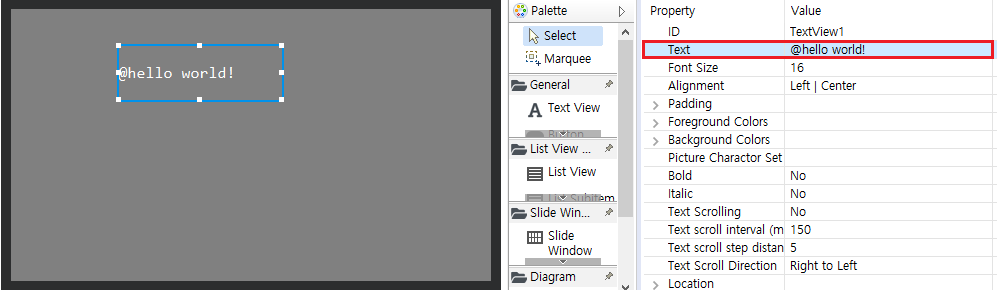
Open the ui file, we can input @hello_world in the text property (we use the @ symbol followed by the alias in the configuration file to indicate that this string needs to be translated). Then, we download and run, you can see that the content of the text has been automatically translated into Hello, world!

We can also translate strings in the code. Previously, we used the
setText()function to set the string. If we need automatic translation, we need to use thesetTextTr()function. E.g :/** * Triggered when the activity is constructed */ static void onUI_init() { // The parameter of setTextTr() is the name value in the language file. Note: The string passed in here does not need to be // preceded by the @ symbol mTextview1Ptr->setTextTr("hello_world"); }Download and run, we can see that the content has been replaced with the corresponding string.
We can also get the value corresponding to the current language name, and then do some operations like splicing, etc.:
#include "manager/LanguageManager.h"
static bool onButtonClick_Button1(ZKButton *pButton) {
//LOGD(" ButtonClick Button1 !!!\n");
std::string hello = LANGUAGEMANAGER->getValue("hello");
std::string world = LANGUAGEMANAGER->getValue("world");
std::string ret = hello + " " + world;
LOGD("ret: %s\n", ret.c_str());
return false;
}
How to switch language
- The default language of the system is zh_CN (Simplified Chinese).
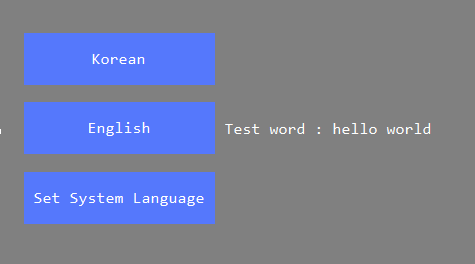
You can open the system's built-in language switch activity to select a language.
Add the following code to open the activity.EASYUICONTEXT->openActivity("LanguageSettingActivity");Or use the following API to switch languages freely.
EASYUICONTEXT->updateLocalesCode("zh_CN"); //Set to Chinese EASYUICONTEXT->updateLocalesCode("en_US"); //Set to English EASYUICONTEXT->updateLocalesCode("ko_KR"); //Set to Korean
Font requirements
Multiple language requires font support. If the text does not exist in the font, it will be displayed abnormally. Therefore, the font must contain text in multiple languages.
The default font of the system is a simplified version. It is recommended to add custom fonts, see Font cutting.
Sample
For the complete source code, please see the TranslationDemo project in Sample Code